食用须知,不懂得把代码交给AI解释一下,明白流程就会用了,本文只有js与html,样式代码一概没有:
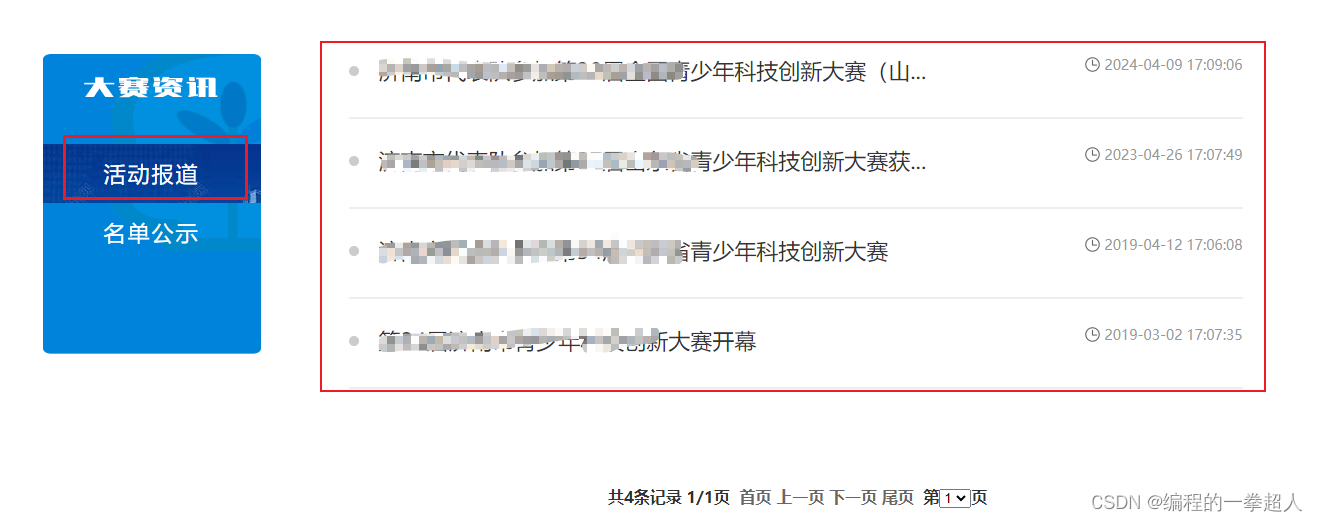
效果展示


1、点击显示的盒子代码
<div data-v-e1dd37c4="" class="news-container main-width-container clearfix">
<div data-v-e1dd37c4="" class="title title-dszx"></div>
<div data-v-e1dd37c4="" class="menu" style="height: 300px">
<div data-v-e1dd37c4="" class="menu-item" id="jnqsnkjcxdswjtz" onclick="kemu('jnqsnkjcxdswjtz-km')">
<a data-v-e1dd37c4="" aria-current="page" style="cursor: pointer" class="jnqsnkjcxdswjtz-km km">文件通知</a>
</div>
<div data-v-e1dd37c4="" class="menu-item" id="jnqsnkjcxdshdbd" onclick="kemu('jnqsnkjcxdshdbd-km')">
<a data-v-e1dd37c4=""
aria-current="page" style="cursor: pointer"
class="jnqsnkjcxdshdbd-km km">活动报道</a>
</div>
<div data-v-e1dd37c4="" class="menu-item" id="jnqsnkjcxdsmdgs" onclick="kemu('jnqsnkjcxdsmdgs-km')">
<a data-v-e1dd37c4=""
aria-current="page" style="cursor: pointer"
class="jnqsnkjcxdsmdgs-km km">名单公示</a>
</div>
</div>
2、JS代码
<script type="text/javascript">
// 在页面加载完成时执行的函数
var nameValue=null;
var km = 'jnqsnkjcxdshdbd';
$(document).ready(function() {
$('.' + km +'-km').addClass('router-link-exact-active router-link-active')
$('#jnqsnkjcxdswjtza').hide();
$('#jnqsnkjcxdshdbda').show();
$('#jnqsnkjcxdsmdgsa').hide();
// 调用获取URL参数值的函数并传入参数名
nameValue = getParameterByName('name');
// 在控制台输出参数值,以便检查是否成功获取
console.log("Name parameter value: " + nameValue);
});
// 自定义获取URL参数值的函数
function getParameterByName(name) {
name = name.replace(/[$ $]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(window.location.href);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
var s = 0;
function kemu(id) {
// 首先隐藏所有内容区域
$('#jnqsnkjcxdswjtza').hide();
$('#jnqsnkjcxdshdbda').hide();
$('#jnqsnkjcxdsmdgsa').hide();
// 然后根据被点击的分类ID显示对应的内容区域
if (id == 'jnqsnkjcxdswjtz-km') {
$('#jnqsnkjcxdswjtza').show();
}
else if (id == 'jnqsnkjcxdshdbd-km') {
$('#jnqsnkjcxdshdbda').show();
}
else if (id == 'jnqsnkjcxdsmdgs-km') {
$('#jnqsnkjcxdsmdgsa').show();
}
console.log(id)
// 更新选中的分类按钮样式
$('.km').removeClass('router-link-exact-active router-link-active');
// 再给当前点击的按钮添加激活样式
$('.' + id).addClass('router-link-exact-active router-link-active')
}
</script>
3、这里是根据上面的点击显示的内容,点击相应的盒子显示相应的内容,里面嵌套了FreeMarker的语法不用在意,理解代码的用法
<div data-v-e1dd37c4="" class="news-list-container">
<div data-v-3c5e8975="" data-v-926337c4="" id="jnqsnkjcxdswjtza" data-v-e1dd37c4=""
class="list-container">
<div data-v-34383868="" data-v-37098de5="" class="card-container">
[@cms_content_page count='12' orderBy='4' typeId='1,2,3,4' channelId='255'
channelOption='1'
dateFormat='yyyy-MM-dd HH:mm:ss']
<!--dateFormat='yyyy-MM-dd HH-mm']-->
[#if tag_pagination.list?size > 0]
[#list tag_pagination.list as a]
<a data-v-8dd192b6=""
data-v-34383868="" href="${a.url}"
class="news-list-item" showdate="true" showview="true">
<div data-v-8dd192b6="" class="news-title" style="line-height: 1.5;text-align: left;font-size: 22px" style="text-align: left;font-size: 22px">
[@text_cut s=a.title len=25 append='...' /]
</div>
<div data-v-8dd192b6="" class="publish-date" style="line-height: 25px;bottom: 40px">
<span data-v-8dd192b6="">${a.date?string(dateFormat)}</span>
</div>
</a>
[/#list]
[#else]
<a data-v-8dd192b6=""
data-v-34383868="" href=""
class="news-list-item" showdate="true" showview="true">
<div data-v-8dd192b6="" class="news-title" style="line-height: 1.5;text-align: left;font-size: 22px" style="text-align: left;font-size: 22px">
文件通知暂无数据
</div>
</a>
[/#if]
</div>
<div data-v-37098de5="" class="pagination el-pagination is-background"
style="margin-right: 28%">
<div style="">
<!--上下页-->
[@cms_pagination sysPage='1'/]
</div>
[/@cms_content_page]
</div>
</div>
<div data-v-3c5e8975="" data-v-926337c4="" id="jnqsnkjcxdshdbda" style="display: none" data-v-e1dd37c4=""
class="list-container">
<div data-v-34383868="" data-v-37098de5="" class="card-container">
[@cms_content_page count='12' orderBy='4' typeId='1,2,3,4' channelId='256'
channelOption='1'
dateFormat='yyyy-MM-dd HH:mm:ss']
<!--dateFormat='yyyy-MM-dd HH-mm']-->
[#if tag_pagination.list?size > 0]
[#list tag_pagination.list as a]
<a data-v-8dd192b6=""
data-v-34383868="" href="${a.url}"
class="news-list-item" showdate="true" showview="true">
<div data-v-8dd192b6="" class="news-title" style="line-height: 1.5;text-align: left;font-size: 22px" style="text-align: left;font-size: 22px">
[@text_cut s=a.title len=25 append='...' /]
</div>
<div data-v-8dd192b6="" class="publish-date" style="line-height: 25px;bottom: 40px">
<span data-v-8dd192b6="">${a.date?string(dateFormat)}</span>
</div>
</a>
[/#list]
[#else]
<a data-v-8dd192b6=""
data-v-34383868="" href=""
class="news-list-item" showdate="true" showview="true">
<div data-v-8dd192b6="" class="news-title" style="line-height: 1.5;text-align: left;font-size: 22px" style="text-align: left;font-size: 22px">
活动报道暂无数据
</div>
</a>
[/#if]
</div>
<div data-v-37098de5="" class="pagination el-pagination is-background"
style="margin-right: 28%">
<div style="">
<!--上下页-->
[@cms_pagination sysPage='1'/]
</div>
[/@cms_content_page]
</div>
</div>
<div data-v-3c5e8975="" data-v-926337c4="" id="jnqsnkjcxdsmdgsa" style="display: none" data-v-e1dd37c4=""
class="list-container">
<div data-v-34383868="" data-v-37098de5="" class="card-container">
[@cms_content_page count='12' orderBy='4' typeId='1,2,3,4' channelId='257'
channelOption='1'
dateFormat='yyyy-MM-dd HH:mm:ss']
<!--dateFormat='yyyy-MM-dd HH-mm']-->
[#if tag_pagination.list?size > 0]
[#list tag_pagination.list as a]
<a data-v-8dd192b6=""
data-v-34383868="" href="${a.url}"
class="news-list-item" showdate="true" showview="true">
<div data-v-8dd192b6="" class="news-title" style="line-height: 1.5;text-align: left;font-size: 22px" style="text-align: left;font-size: 22px">
[@text_cut s=a.title len=25 append='...' /]
</div>
<div data-v-8dd192b6="" class="publish-date" style="line-height: 25px;bottom: 40px">
<span data-v-8dd192b6="">${a.date?string(dateFormat)}</span>
</div>
</a>
[/#list]
[#else]
<a data-v-8dd192b6=""
data-v-34383868="" href=""
class="news-list-item" showdate="true" showview="true">
<div data-v-8dd192b6="" class="news-title" style="line-height: 1.5;text-align: left;font-size: 22px" style="text-align: left;font-size: 22px">
名单公示暂无数据
</div>
</a>
[/#if]
</div>
<div data-v-37098de5="" class="pagination el-pagination is-background"
style="margin-right: 28%">
<div style="">
<!--上下页-->
[@cms_pagination sysPage='1'/]
</div>
[/@cms_content_page]
</div>
</div>
</div>
</div>